
网站建设咨询

网站建设咨询
发布时间:2018-10-08 分类:绵阳网页设计

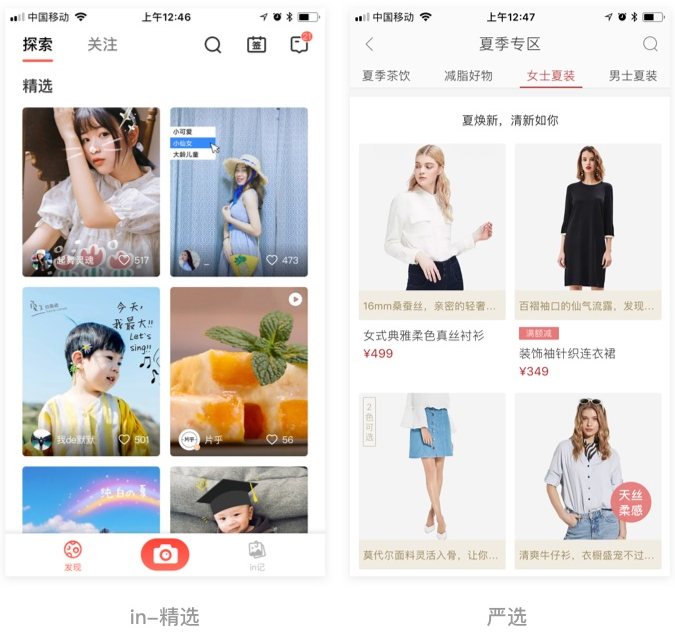
两列网格布局也就是将屏幕一分为二,图片和文字进行上下展示,类似一个网格,浏览次序类似一个Z字,因此产品都能均衡的被用户看到。
相比于大图展示,一屏可展示更多的商品,有利于信息的对比,相对于列表布局,两列网格布局更适合用户目标不明确或者以图片为主的产品。
设计要点
1、文字信息展示短,往往需要配合“...”来使用
2、两列网格布局,展示信息不易过多,一般建议不超过3行
3、如果文字信息展示在图片上,需要在底部加渐变蒙层,以突显文字信息,建议信息不宜过多。

以in和严选为例,虽然他们一个是图片社交一个是电商类,但是其都是想让用户通过图片选择自己感兴趣的内容,从产品细节展示来说比列表布局更丰富,从产品信息对比来说,比大图更便捷,因此目前两列网格布局应用较为广泛。
什么时候使用?
如果你的产品是以图片对比为主,同时又不需要大图展示时,即可采用该布局进行设计。