
网站建设咨询

网站建设咨询
发布时间:2018-10-08 分类:绵阳网页设计

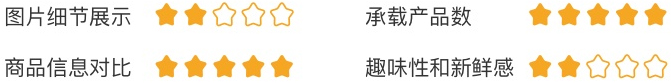
列表布局也就是我们常见的图文列表,一个列表垂直呈现多个连续的行元素。列表布局重在文本内容,由于图片尺寸较小,因此图片细节展示不丰富。
其优势是,由于列表布局遵循自,上而下的阅读模式,因此有利于商品信息的对比,同时一屏可展示产品数较多。但是其趣味性和新鲜感较差,因此浏览时间过长会出现视觉疲劳。如图:

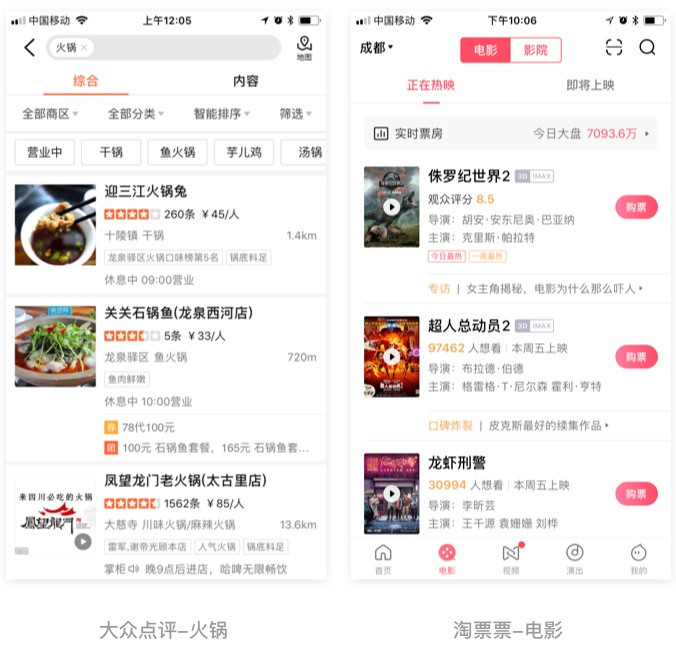
以大众点评为例,其图片直接采用产品图,质量较低而且统一性不强。同时针对团购类的产品,我们需要快速浏览查看每个列表的信息,从而针对优惠信息进行对比,因此采用列表布局较为适合。
以淘票票为例,图片主要起到视觉引导的作用,而用户需要看的就是打折的详细信息,因此采用列表布局有利于商品的对比使用。
什么时候使用采用列表布局合适?
当你的产品图片质量较差;产品数量较多;需要进行文字信息进行对比的产品时,我们可以采用列表布局。